אודות GroupDocs.Annotation עבור Java API
GroupDocs.Annotation for Java API היא ספרייה המאפשרת לך להוסיף הערות ל-PDF, Word ומסמכים אחרים ב-Mac, Windows או Ubuntu. GroupDocs.Annotation for Java הוא API מקורי של Java לניהול הערות עם תמיכה מקיפה ליצירה, הוספה, עריכה, מחיקה, חילוץ וייצוא הערות מתמונות ומסמכים שונים אחרים. הרשימה המלאה של פורמטי מסמכים נתמכים שתוכל לראות ב[דף] זה (https://docs.groupdocs.com/annotation/java/supported-document-formats/).
ספרייה זו מאפשרת לך לעבוד לא רק עם מסמך HTML אלא גם עם סוגים רבים אחרים של מסמכים כגון Word, Excel, PowerPoint, מיילים של Outlook, Visio, Adobe, OpenDocument, OpenOffice, Photoshop, AutoCad ועוד רבים אחרים.
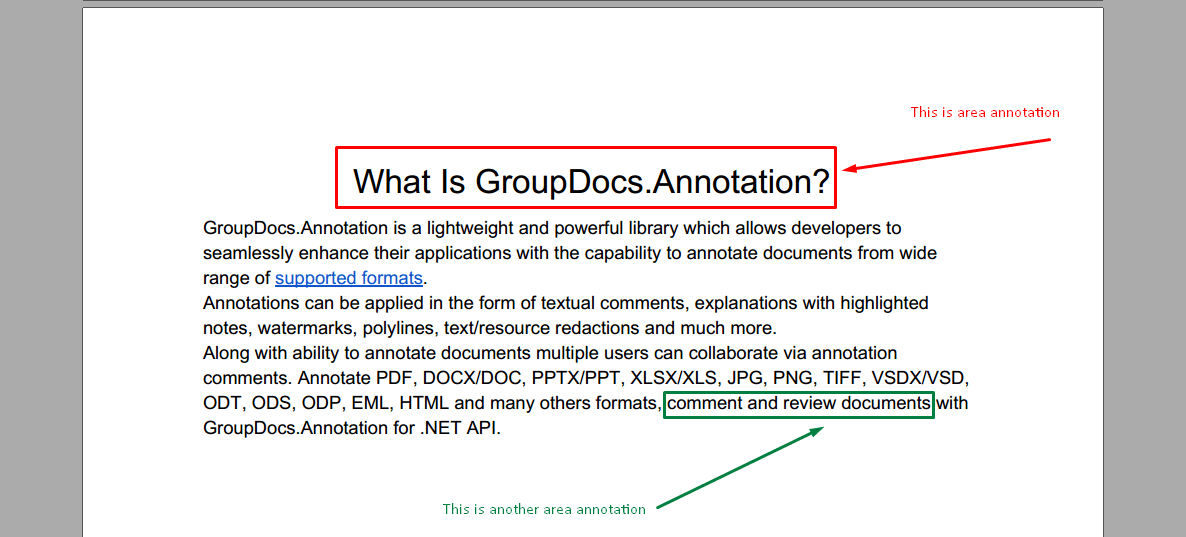
ה-GroupDocs.Annotation for Java API מאפשר לך ליצור ולהוסיף הערות חדשות, לערוך הערות, לחלץ הערות, הערות ולהסיר אותן ממסמכים. הספרייה תומכת ב-13 סוגי הערות שונים, כולל טקסט, קו פולי, שטח, קו תחתון, נקודה, סימן מים, חץ, אליפסה, החלפת טקסט, מרחק, שדה טקסט, עיבוד משאבים ב-PDF, HTML, מסמכי Microsoft Word, גיליונות אלקטרוניים, דיאגרמות, מצגות, ציורים, תמונות ופורמטים רבים אחרים של קבצים.
הדוגמה (נא לראות להלן) מדגימה עבודה עם מסמך HTML, בדוגמה זו תוכל לראות את השלבים העיקריים של איך לעבוד עם GroupDocs. הערה: הגדר רישיון, פתח מסמך שאתה רוצה לעבוד איתו, יצירת מסמך הערה, הוספת אובייקטי נתונים כדי להגדיר מאפייני הערה בהתאם לדרישות שלך ושמירת התוצאה במקום הדרוש. כמו כן, תוכל לעיין בפירוט רב יותר על התכונות הנתמכות ב-github שלנו דף, או במוצר שלנו תיעוד.